[2003][2004][2005][2006][2007][2008][2009][2010][2011][2012][2013][2014][2015][2016][2017][2018][2019][2020][2021][2022][2023][2024][2025]
亂yonetch Works XML壔僾儘僕僃僋僩亃
峏怴棜楌偩偗偩偲堄枴偺側偄僐儞僥儞僣偵側傞傫偱丄峏怴傪娷傓僒僀僩塣塩偺傾儗僐儗丄傑偨偦偺懠偺僇僥僑儕暘偗偺偱偒側偄榖戣傪丄椺偵傛偭偰擔婰宍幃偱捲偭偰偄偔僐僩偵偟傑偟偨丅
![]()
[2003][2004][2005][2006][2007][2008][2009][2010][2011][2012][2013][2014][2015][2016][2017][2018][2019][2020][2021][2022][2023][2024][2025]![]()
亂yonetch Works XML壔僾儘僕僃僋僩亃
 峏怴
峏怴 Stats
Stats| 儔僂儞僪悢 | 33 | 30墇偊乕両擬拞偟偨側偀 |
| 儀僗僩僗僐傾 | 82 | 慜夞曬崘偺捠傝 |
| 儀僗僩僴乕僼 | 39 | 慜夞曬崘偺捠傝 |
| 暯嬒僗僐傾 | 92.0 | 擺夛儔僂儞僪偱100扏偒偟偰傕乕偨乕(媰) |
| 暯嬒僷僢僩悢 | 34.7 | 傑偩傑偩愭偼挿偄... |
 惉壥
惉壥HDCP13傑偱僴儞僨傪忋偘傞偙偲偑偱偒偨乮偦偟偰11寧傕90愗傝傪懕偗偨乯丅摉弶栚昗偩偭偨11偵偼媦偽側偐偭偨偑丄摉柺偺栚昗偱偁傞棃僔乕僘儞拞偺A僋儔僗擖傝偵偼栚搑偑棫偭偨偲巚偭偰偄傞丅
 嶨姶
嶨姶 CHALLENGE
CHALLENGE僪儔僀僶乕旘嫍棧偺憹怢偱偁傞丅乽偱偒傞偙偲偟偐偟側偄乿偺愴棯偵斀偡傞偺偼彸抦偩偑丄傗偼傝棟桼偑偁傞丅偲偄偆偺傕僼儖僶僢僋僥傿偐傜偺儔僂儞僪偱丄僙僇儞僪偺巆傝嫍棧偑180YD挻偩偭偨偺偑僣儔偡偓偨偺偩丅傗偼傝暯嬒220YD庛偱偼懌傝側偄丅偣傔偰偁偲15YD偼怢偽偝偹偽A僋儔僗儔僂儞僪偱偺嬯愴傕昁帄偲偄偆傕偺偩丅
 椡傪敳偗両
椡傪敳偗両儕僉傑偢椡傪擖傟傞偲偄偆堦尒柕弬偟偨僥乕儅偵庢傝慻傒巒傔偨丅

亂壓敿恎偵椡傪廤傔傞亃
 壓敿恎
壓敿恎曣驿媴偵椡傪偐偗偰棫偮偦傟偩偗偱岠壥偼僥僉儊儞偵尰傟偨丅偙傟傑偱嶳側傝偵億乕儞偲偄偆姶偠偺媴嬝偩偭偨偺偑丄弶懍偑忋偑偭偨晽偱價僔乕僢偲偟偨旘傃偵側偭偨傛偆偵巚傢傟傞丅偦偟偰娞怱偺旘嫍棧偼丄儔僂儞僪帪偵嵟崅257YD乮Garmin寁應偵傛傞乯偲側傝丄暯嬒偱傕10YD傎偳怢傃偨丅
旛峫丗 偪側傒偵弶傔偰帋偟偨12寧1搙栚偺儔僂儞僪偱3敪OB偑偁偭偨丅曣巜媴偵椡傪偙傔傞偲僂僃僀僩僔僼僩偑僗儉乕僘偵偄偐偢丄僸僢僇働偑弌偨偨傔偩丅楙廗偺寢壥丄12寧2搙栚偺儔僂儞僪偱偼OB側偟偱僼僃傾僂僃僀僉乕僾棪傕11儂乕儖拞8儂乕儖偲傑偢傑偢偩偭偨乮巆傝3儂乕儖偼1W晄巊梡乯丅
 偲偙傠偑...
偲偙傠偑...| Hole | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | Total |
|---|---|---|---|---|---|---|---|---|---|---|
| 僷乕 | 5 | 4 | 3 | 4 | 4 | 3 | 4 | 5 | 4 | 36 |
| 僗僐傾 | 6 | 5 | 4 | 9 | 6 | 3 | 4 | 5 | 6 | 48 |
| 僷僢僩 | 2 | 2 | 3 | 4 | 2 | 0 | 1 | 2 | 3 | 19 |
| 儁僫儖僥傿 | 0 |
| Hole | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | Total |
|---|---|---|---|---|---|---|---|---|---|---|
| 僷乕 | 5 | 4 | 4 | 3 | 4 | 5 | 3 | 4 | 4 | 36 |
| 僗僐傾 | 7 | 6 | 6 | 7 | 4 | 5 | 5 | 6 | 6 | 52 |
| 僷僢僩 | 2 | 2 | 2 | 3 | 2 | 2 | 2 | 2 | 2 | 19 |
| 儁僫儖僥傿 | 1 | 1 |
旛峫丗 屻敿僴乕僼偱傕僥傿僔儑僢僩旘嫍棧偼娚傔偰偄側偄丅偦傟偑僥乕儅偺傂偲偮偩偭偨偺偩偐傜偙傟偱偄乕偺偩(^^)丅栤戣偼怢傃偨僥傿僔儑僢僩偵懳墳偟偨僙僇儞僪僔儑僢僩傪峫偊傜傟側偐偭偨偙偲偵偁傞丅
旛峫乮偦偺俀乯丗 偙傟偩偗戝偨偨偒偟偰偄偨偑丄乽儈僗傪庢傝曉偦偆偲偟側偄乿偙偲偼堄幆偟偰偄偨丅偦傟偑側偗傟偽僩儕埲忋偑偝傜偵憹偊偰偄偨偩傠偆丅1僷僢僩偼掹傔丄2僷僢僩偱儓僔乮敿宎30僙儞僠偵偮偗傞乯丄傪堄幆偟偨丅偦傟偩偗偼僜僐僜僐偱偒偰偄偨偲巚偆丅
 棃僔乕僘儞偵岦偗偰
棃僔乕僘儞偵岦偗偰 峏怴
峏怴 傑偢偼尵偄栿偐傜
傑偢偼尵偄栿偐傜 奐娽偟偨両
奐娽偟偨両| 8寧10擔傑偱 | 8寧13擔埲崀 | 10寧18擔尰嵼 | |
|---|---|---|---|
| 儔僂儞僪悢 | 15 | 11 | 26 |
| 儀僗僩僗僐傾 | 88 | 82 | 82 |
| 儀僗僩僴乕僼 | 42 | 39 | 39 |
| 儚乕僗僩僗僐傾 | 100 | 97 | 100 |
| 暯嬒僗僐傾 | 94.8 | 88.6 | 92.2 |
| 暯嬒僷僢僩悢 | 34.6 | 34.2 | 34.4 |
旛峫丗 屻敿儚乕僗僩僗僐傾偺97偵偮偄偰尵偄栿偟偰偍偔(^^;)丅悢擭傇傝偺2擔楢懕儔僂儞僪偱丄43/54偲屻敿旀傟偐傜偔傞戝曵傟偑偁偭偨偺偩乣(T_T)丅
 曄偊偨偺偼
曄偊偨偺偼 拞偱傕拲栚偼
拞偱傕拲栚偼僴儞僪儗僀僩偵傾僪儗僗丄僀儞僷僋僩偙傟偩偗偼椺奜両8/13偺儔僂儞僪偱弶傔偰帋偟巒傔偨偙偲偩偭偨乮楙廗偼偦偺悢擔慜偐傜乯丅偦傟傑偱丄偳傟傎偳挷巕偑椙偔偰傕撍敪揑偵偱傞僪僗儔僀僗傗僾僢僔儏傾僂僩偵傛傞OB乮偟偐傕楢敪乯偑廂傑傜偢僗僐傾傪曵偟偰偄偨丅柍棟偵僌儕僢僾傪曉偣偽僸僢僇働傕弌傞丅偦傟傜偺儈僗偑僴儞僪儗僀僩偵傛傝傎傏夝徚偝傟偨偲巚偆丅
 NO CHALLENGE
NO CHALLENGE偱偒傞偙偲偟偐偟側偄偱偁傞丅嬶懱揑偵偼丄
亂寁嶼僑儖僼亃偑僀僠僆僔偱偁傞丅僗僐傾偑埨掕偣偢擸傫偱偄傞僑儖僼傽乕彅巵偵偍偐傟偰偼丄偤傂偛堦撉偄偨偩偒偨偄丅偦偺懠丄嶲峫偵偟偨偄僄僺僜乕僪傪埲壓偵宖偘傞丅偮傑傞偲偙傠丄婥傪晅偗傞傋偒億僀儞僩偼桞堦
梸丄尒塰傪幪偰傛偲偄偊傞丅偙傟偑擄偟偄傫偩傛側乕(^^)丅偩偑嵟屻偵嫇偘偨僄僺僜乕僪亂僾儘僕僃僋僩79亃偺偛偲偔丄偙偺愴棯偵廬偊偽70戜偺僗僐傾傕柌偱偼側偄偺偩乮幚嵺僴乕僼3儃僊乕偺39傕弌偨乯丅
 巆傞壽戣偼
巆傞壽戣偼傾僾儘乕僠偲僷僢僩偱偁傞偙偲偼尵偆傑偱傕側偄丅暯嬒僷僢僩悢傪32傑偱壓偘傞偙偲偑偱偒偨傜僔儞僌儖傊偺摴傕尒偊偰偔傞偩傠偆丅
 峏怴
峏怴 峏怴
峏怴 峏怴
峏怴 峏怴
峏怴 峏怴
峏怴 峏怴
峏怴 峏怴
峏怴 峏怴
峏怴 峏怴
峏怴 峏怴
峏怴 峏怴
峏怴 巊偭偨偭偰偄偄僕儍儞偐
巊偭偨偭偰偄偄僕儍儞偐 偝偡偑偵
偝偡偑偵旛峫丗 偮偄偱偵尵偆偲丄帠柋強娐嫬偺壖憐PC傪怴婯偵嶌惉偟丄Windows11傪怴婯僀儞僗僩乕儖偟偨忋偱慡僨乕僞偺堏峴傪娷傔偰娐嫬嵞峔抸傪偡傞偙偲偵偟偨丅
 偦偭偪丠
偦偭偪丠Excel乮Office乯偑64bit斉偩偭偨偙偲偱偁傞両栚壓尰嵼恑峴宍偱廋惓拞丅庡偩偭偨崁栚傪儊儌偟偰偍偔丅
旛峫丗 杮棃側傜忋婰奐敪婰偱彂偔傛偆側撪梕偩偑丄杮儅僋儘傪戣嵽偵偟偨 Excel 慡斒偺榖丄偲偄偆娤揰偱偙偪傜偵宖嵹偡傞
旛峫乮偦偺2乯丗 彨棃揑側偙偲傕峫偊64bit懳墳傪峴偭偰偄傞偑丄弶傔偐傜傢偐偭偰偄偨傜32bit斉傪僀儞僗僩乕儖偟偰嵪傑偣偰偄偨偩傠偆(^^;
 宍幃曄姺
宍幃曄姺旛峫丗 偙傟偼64bit/32bit偲偼娭學側偄偑丄偳偆偣夵曄偡傞側傜偙偺婡夛偵堦弿偵傗偭偰偟傑偍偆偲峫偊偨丅
 PtrSafe
PtrSafe嶲峫僒僀僩丗 姅幃夛幮僙儖僱僢僣乮Excel64價僢僩旕懳墳僐儞僷僀儖僄儔乕!?乯
 ADO
ADO嶲峫僒僀僩丗 敧庻偺僫儗僢僕儀乕僗乮僾儘僶僀僟 OLEDB.4.0乯
2025.04.10捛婰丗 64bit斉偺DB傾僋僙僗偑廳偡偓偰巊偄暔偵側傜側偄偙偲偑敾柧丅32bit斉偵夞婣偡傞偙偲偵偟傑偟偨丅2025.12.02捛婰丗 10寧偛傠偵偼偙偺晄嬶崌偼夝徚偟偨傛偆偱偡丅
 ADO乮偦偺俀乯
ADO乮偦偺俀乯Dim cnt As Long
cnt = rs.RecordCount ' 仼 僐儞僷僀儖僄儔乕敪惗乮宆偑堦抳偟傑偣傫乯
' Dim cnt LongLong 偲偡傞昁梫偁傝 Dim cnt As Long
cnt = CLng(rs.RecordCount)嶲峫僒僀僩丗 曃嵎抣40僾儘僌儔儅乕乮[VBA] ADODB.Recordset.RecordCount僾儘僷僥傿偼64價僢僩斉偱偼LongLong宆乯
 偍傢傝偵
偍傢傝偵旛峫丗 偊偔偣傞偪傘傫偪傘傫偲偄偆僒僀僩偱丄乽WinAPI偺64bit壔偱弌偰偔傞PtrSafeongLongongPtr偭偰側傫側偺偝丠乿偲偄偆婰帠偑偁偭偨丅傗偼傝偙偙偵彂偄偨掱搙偺懳墳偱偼娒偄傜偟偄...
 奐枊偵傓偗偰
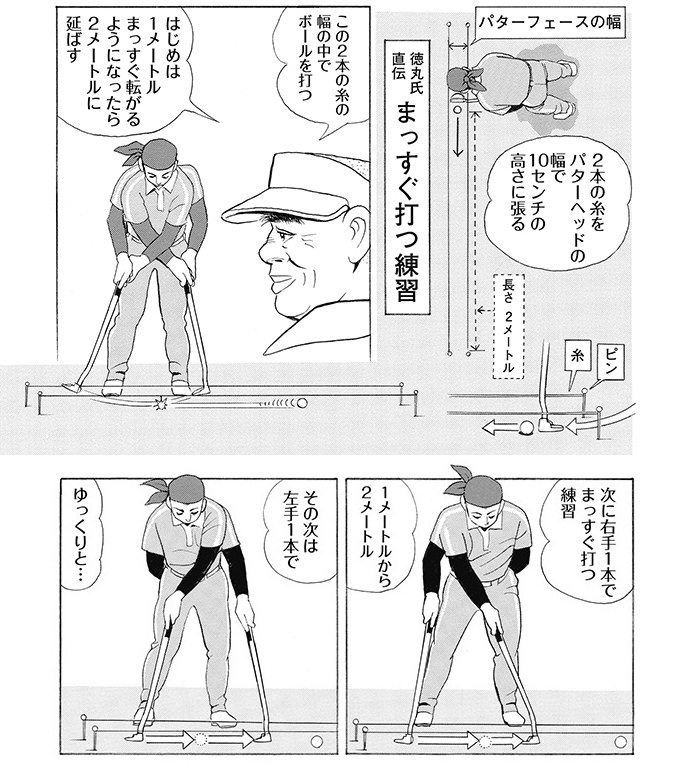
奐枊偵傓偗偰僑儖僼偼婥帩偪 by 偄偗偆偪惤堦傪垽撉偟偰偄傞偑丄僷僢僩偵娭偟偰偦偺拞偺堦榖亂愒偢偒傫嘇亃偑嶲峫偵側偭偨丅

亂傑偭偡偖懪偮楙廗亃
曅庤懪偪偑戝帠偲偼偹偉丅1寧拞偵庢傝慻傫偱丄戝暘傑偭偡偖懪偰傞傛偆偵偼側偭偨偲巚偆丅堄幆偣偢偲傕懪偰傞傛偆偵楙廗傪懕偗傞偮傕傝偩丅旛峫丗 忋婰儕儞僋愭偺僒僀僩亂儔僽偡傐亃偱偼丄杮嶌偑搑愗傟搑愗傟偵儕儞僋偝傟偰偍傝彮乆尒偯傜偄丅彑庤偵僞僀僩儖儕僗僩傪嶌惉偟偨(^^)丅捛婰丗 儔僽偡傐偱墈棗偟偰偄傞偲丄摨偠僄僺僜乕僪偑暋悢搊榐偝傟偰偄傞傕偺偑懡偄丅慡晹偱575榖偲側偭偰偄傞偑丄幚悢偼偦偺敿暘傎偳偩丅偳偆偄偆偙偭偪傖傠(^^)丅傑偨丄僞僀僩儖弴偵暲傋偨傕偺傕暪婰偟偨丅摨偠僥乕儅偼帡偨傛偆側僞僀僩儖偵側偭偰偍傝丄廤拞揑偵撉傒傗偡偄偲巚偆丅
2025.02.07捛婰丗 偙偺楙廗儊僯儏乕傪巒傔偰2偐寧傎偳偵側傞偑丄慡偔埨掕偟側偄乮媰乯丅僷僢僩楙廗婍偱傗偭偰丄2m偺楢懕僇僢僾僀儞偼嵟崅偱30媴丅暯嬒揑偵偼惛乆10媴偲偄偆偲偙傠丅幚偼幒撪偱巺傪挘傞偙偲偑偱偒偢丄栚暘検偱乽傑偭偡偖乿傪懪偭偰偄傞丅壗偲偐巺傪挘偭偨儗乕儞傪嶌傜側偄偲僟儊側傫偩傠偆偐丅
 僒僀僩儗僀傾僂僩
僒僀僩儗僀傾僂僩怴擭偁偗傑偟偰偍傔偱偲偆偛偞偄傑偡偝偰垾嶢傕偦偙偦偙偵憗懍杮戣偱偡丅奐愝埲棃婎杮儗僀傾僂僩偼堦愗曄偊偢偵偒偨杮僒僀僩丅壗偑栤戣偭偰丄PC偺夝憸搙偱墈棗偡傞偲丄墶暆偄偭傁偄偵峀偑偭偨僥僉僗僩偑撉傒偯傜偄偙偲偙偺忋偁傝傑偣傫丅巇曽側偔僽儔僂僓偺暆傪揔摉偵挷惍偡傞偙偲偵側傝儊儞僪僂...
 儗僗億儞僔僽僨僓僀儞
儗僗億儞僔僽僨僓僀儞弶怱幰傕暘偐傞両儗僗億儞僔僽丒僨僓僀儞偺嶌傝曽偱偡丅偙偪傜偺婰帠偐傜丄HTML偍傛傃CSS偵埲壓傪捛婰偟傑偟偨乮偮偄偱偵丄偙傟傑偱<frameset>僞僌傪巊偭偰偄偨偺傪<iframe>僞僌偵曄峏乯丅
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
</head>
<body>
<div class="wrapper">
<div class="side">
<iframe name="menu" src="navi01.htm" width="148" height="100%" frameborder="0"></iframe>
</div>
<div class="main">
<iframe name="contents" src="top01.htm" width="100%" height="100%" frameborder="0"></iframe>
</div>
</div>
</body>
</html>亂HTML亃
body
{
margin: 0 ;
padding: 0 ;
font-size: 15px ;
line-height: 1.618 ;
}
.wrapper
{
width: 948px ;
margin: 0 auto ;
padding: 0 ;
}
.main
{
width: 770px ;
padding: 10px ;
border: 1px solid rgba(0,0,0,.1) ;
float: right;
}
.side
{
width: 148px ;
float: left;
}亂CSS亃
 傗偭偲...
傗偭偲...